Flask sends form data to template Flask to send form data to the template we have seen that http method can be specified in the URL rule.Form data received by the trigger function can be collected in the form of a dictionary object and forwarded to the template to render it on the corresponding web page.
Related course: Python Flask: Create Web Apps with Flask
Example
Url routing
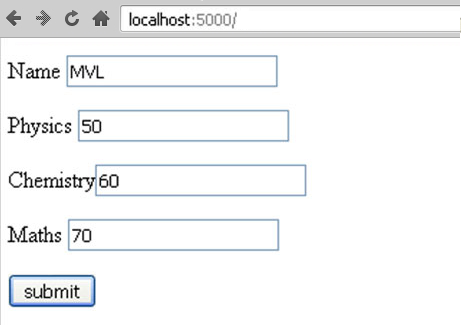
In the following example, the ‘ /‘ URL presents a web page with a form (student.html).The data populated is published to the ‘/result’ URL that triggered the result () function.
The results () function collects form data present in the request.form in the dictionary object and sends it to result.html.
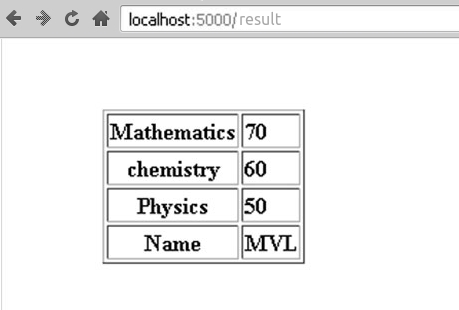
This template dynamically renders an HTML table of form data.
The Python code of the application is given below:
1 | from flask import Flask, render_template, request |
The template
Then create student.html
1 | <form action = "http://localhost:5000/result" method = "POST"> |
The template will look like this once you open the browser url:

Show data
And result.html
1 |
|
Run the Python script and enter the URL localhost:5000/ in the browser.
Then click submit, it will output the data in the template:

Related course: Python Flask: Create Web Apps with Flask